
Dreamweaver CS3设计网页的时候,图像域是网页中必不可少的成份。它能让浏览者展出一种美妙的感觉,该怎么使用图像域呢?下面我们就来看看详细的教程。
一、图像域的使用方法
1、首先单击电脑上的开始按钮。

2、在开始菜单下选择Dreamweaver CS3软件。

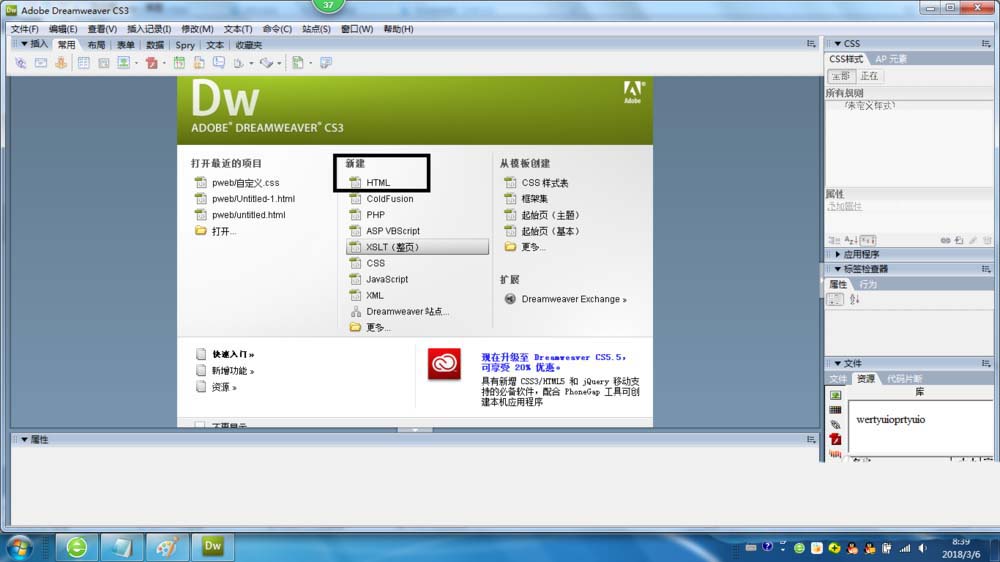
3、进入这软件界面选择中栏的“新建HTML”空白文档。

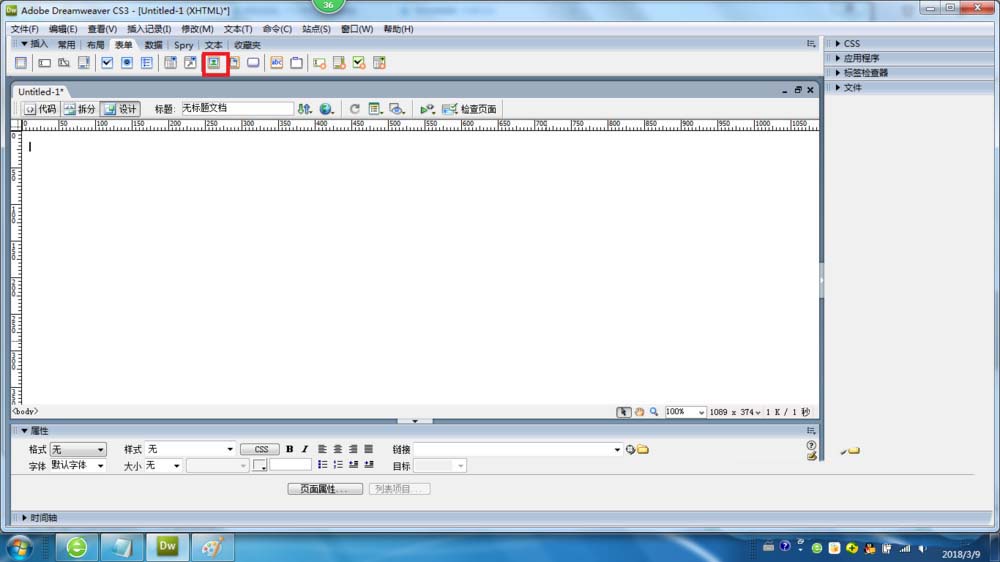
4、在“插入”下的菜单选择“表单”命令。

5、在“表单”命令下选择“图像域”按钮。

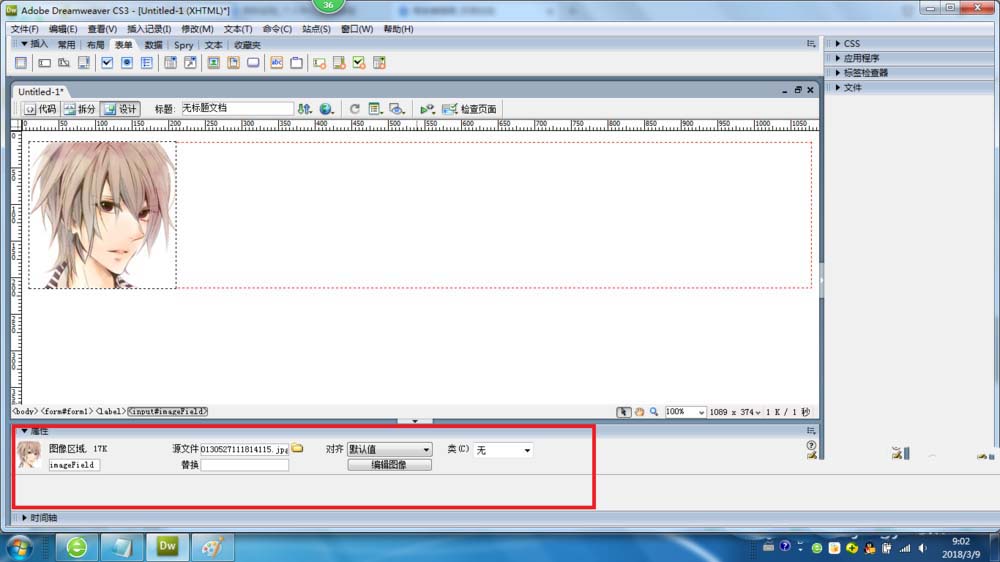
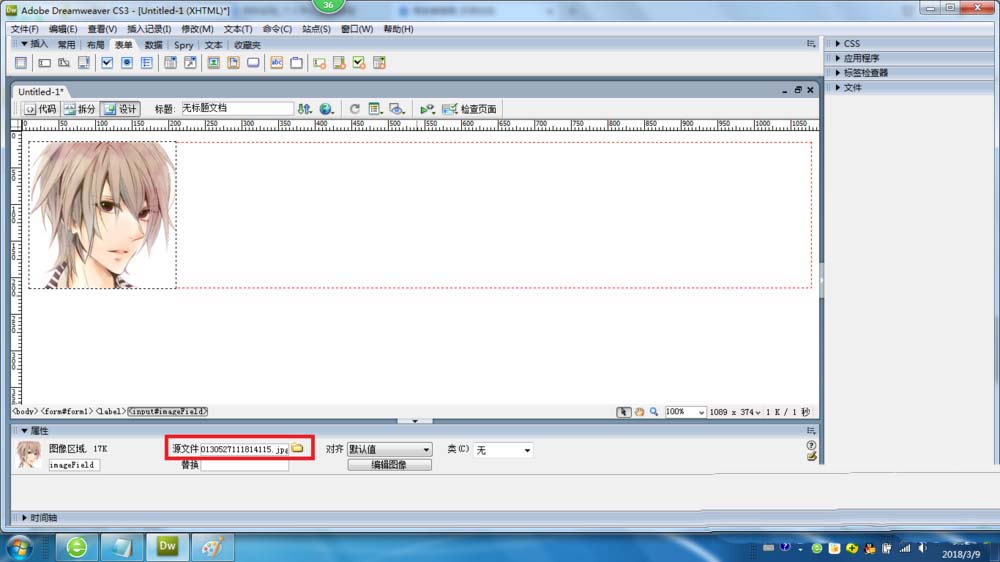
6、单击“图像域”按钮时,会打开“选择图像源文件”对话框,在该对话框中选择所需添加的图像然后“确定”按钮,即可在表单中插入图像域,单击选中该图像域,可以在“属性”面板中设置属性。

二、图像域的各项含义
图像域是网页中必不可少的成份,它能让浏览者展出一种美妙的感觉。下面小编介绍下属性各项的含义。

1、打开网页制作软件,插入图像之后,点击图像后工作区的下方显示图像属性面板。

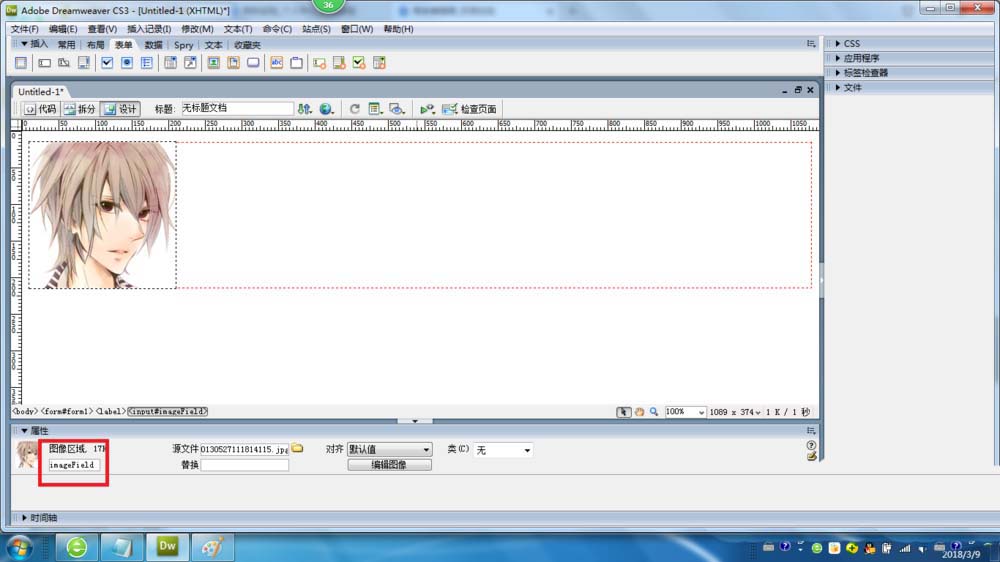
2、图像区域:用于设置图像区域的名称。

3、源文件:用于设置图像的路径,可通过单击右侧的文件夹按钮选择图像文件。

4、替换:用于设置当浏览者浏览网页时,如果看不到图像,该图像所在区域将显示“替换”文本框中输入折文本。

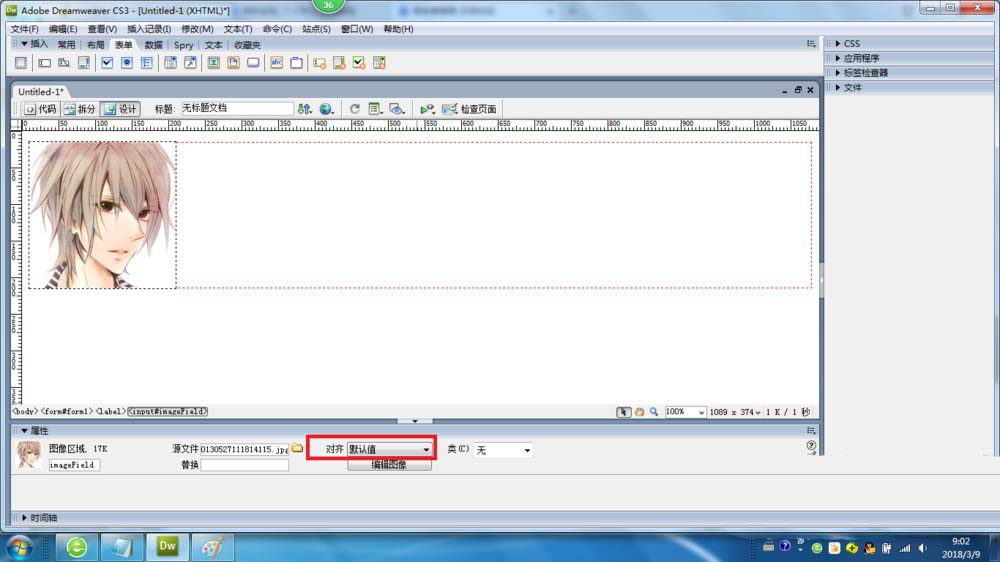
5、对齐:用于设置图像的对齐方式。

6、编辑图像按钮:单击该按钮可以启动外部图像编辑器来对图像进行编辑。

以上就是Dreamweaver CS3图像域的使用方法,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/666217.html
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
通过 display:bolck/none 完成一个菜单栏的效果 图1: 首先下面是已经完成的一...
本文学习的内容主要如下所示: 1.关闭按钮 2.Carets 3.快速设置浮动 4.内容区域...
链接可以制作 WML 卡片来显示 WML 的锚功能,图像可以制作 WML 卡片来显示图像. ...
效果图: 整体效果: 视频加载: 拍照: 第一步:创建HTML元素 首先,我们要创建...
不知道从什么时候开始,在网络上到处可以看到div+css,到底什么是div+css呢?难...
运维工程师这个岗位不同于后端开发岗位,到底运维工程师平时做什么? 老司机告诉...
官方文档 https://developers.weixin.qq.... index.wxml view class="container"...
下面介绍一下div嵌套div时margin不起作用的解决方案。 顺便科普下margin的定义和...
content [Ctrl+A 全选 注: 引入外部Js需再刷新一下页面才能执行 ] 终于见识了这...
Dreamweaver中的代码想要插入注释,该怎么添加呢?下面我们就来看看详细的教程。...