
Dreamweaver中想要给文字添加阴影,该怎么添加多个阴影呢?下面我们就来看看详细的教程。
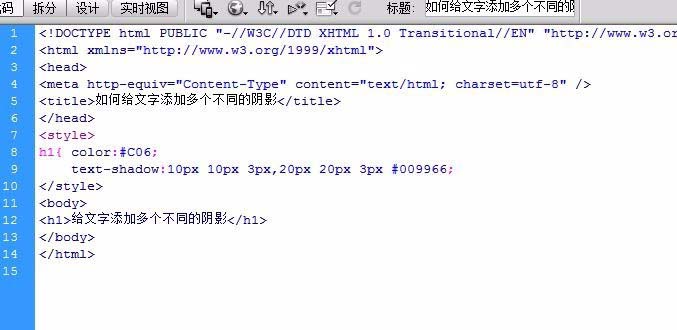
1、新建html文件

2、创建h1标签和内容

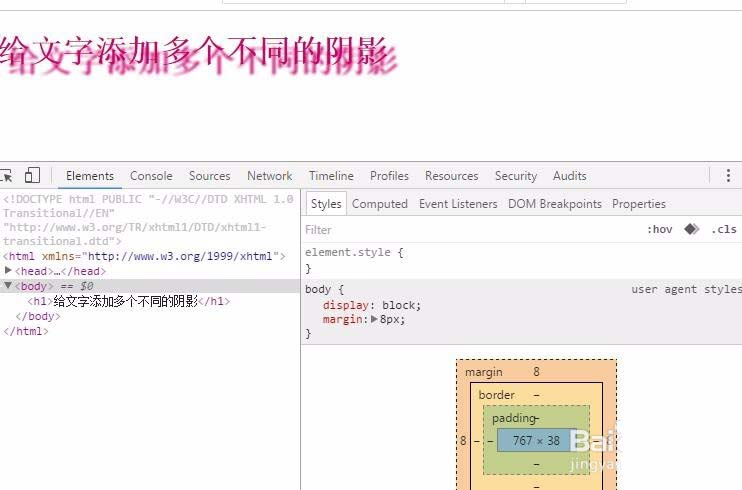
3、预览效果如图

4、为h1设置阴影,不设置阴影颜色

5、如图所示不设置阴影,阴影的颜色默认是字体的颜色

6、设置第二个阴影,阴影颜色设置为绿色

7、效果如图

8、可以用逗号隔开设置多个阴影

9、效果如图附上样式
<style>
h1{ color:#C06;
text-shadow:10px 10px 3px,20px 20px 3px #009966,30px 30px 3px #6600FF;}
</style>

以上就是Dreamweaver中给文字添加阴影的教程,希望大家喜欢,请继续关注脚本之家。
原文链接:https://m.jb51.net/Dreamweaver/589101.html
本站部分内容转载于网络,版权归原作者所有,转载之目的在于传播更多优秀技术内容,如有侵权请联系QQ/微信:153890879删除,谢谢!
Dreamweaver中的代码想要插入注释,该怎么添加呢?下面我们就来看看详细的教程。...
下面介绍一下div嵌套div时margin不起作用的解决方案。 顺便科普下margin的定义和...
content [Ctrl+A 全选 注: 引入外部Js需再刷新一下页面才能执行 ] 终于见识了这...
本文学习的内容主要如下所示: 1.关闭按钮 2.Carets 3.快速设置浮动 4.内容区域...
通过 display:bolck/none 完成一个菜单栏的效果 图1: 首先下面是已经完成的一...
链接可以制作 WML 卡片来显示 WML 的锚功能,图像可以制作 WML 卡片来显示图像. ...
运维工程师这个岗位不同于后端开发岗位,到底运维工程师平时做什么? 老司机告诉...
官方文档 https://developers.weixin.qq.... index.wxml view class="container"...
效果图: 整体效果: 视频加载: 拍照: 第一步:创建HTML元素 首先,我们要创建...
不知道从什么时候开始,在网络上到处可以看到div+css,到底什么是div+css呢?难...