
Hook是函数式组件 相对于类组件来讲更容易理解和使用 接下来我将简单介绍如何去理解和使用hook。
一、State Hook —-- 声明和修改变量

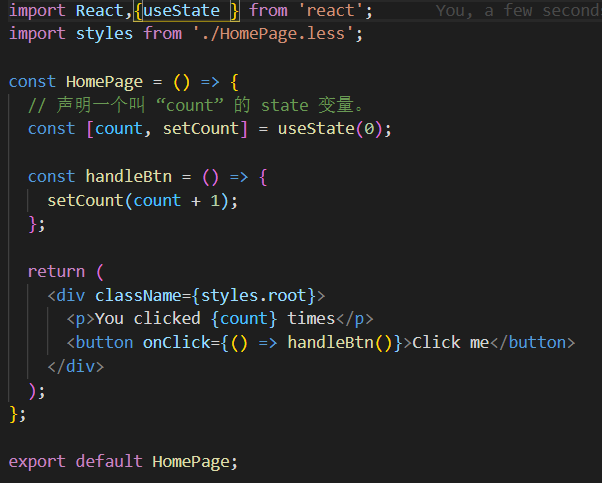
例子中声明了一个函数名为HomePage的hook组件 功能是简单的计数器。useState就是一个hook 在函数组件中调用这个hook会返回一对值 当前状态和更新它的函数。可以这样去理解 当前状态count是全局可用的变量名 并被初始化为0 在触发函数的情况下 setCount就会更新count的值。
二、Effect Hook ---- 操作副作用

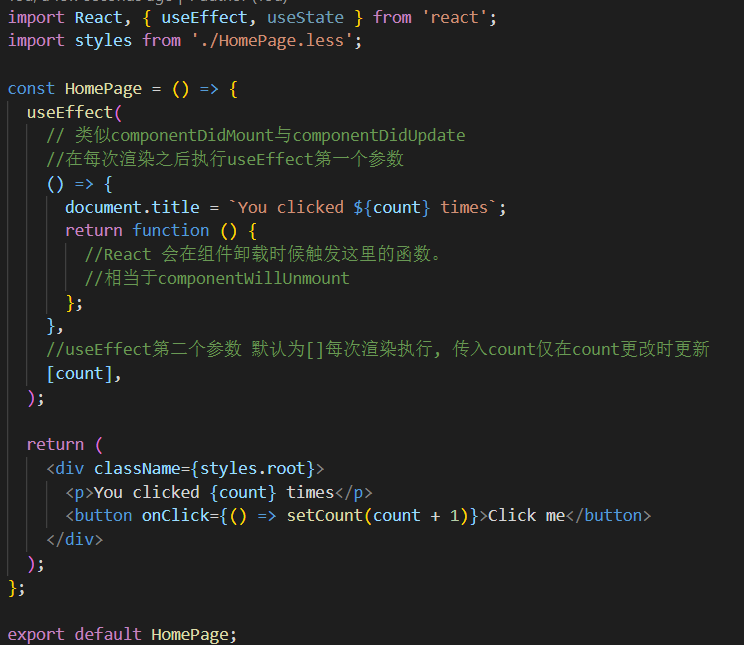
当 React 渲染组件时 会保存已使用的 effect 并在更新完 DOM 后执行它。由于useEffect在组件内部 所以可以直接访问到组件内部所有的state及相关props值 count值每变化一次就会调用一次useEffect函数。useEffect相当于生命周期中的componentDidMount componentDidUpdate 和 componentWillUnmount 这三个函数的组合。组件在每次渲染后会执行useEffect的第一个参数 useEffect每次渲染时第二个参数默认为空数组 传入count仅在count更改时更新 且第二个参数可接受多个变量。
三、自定义hook
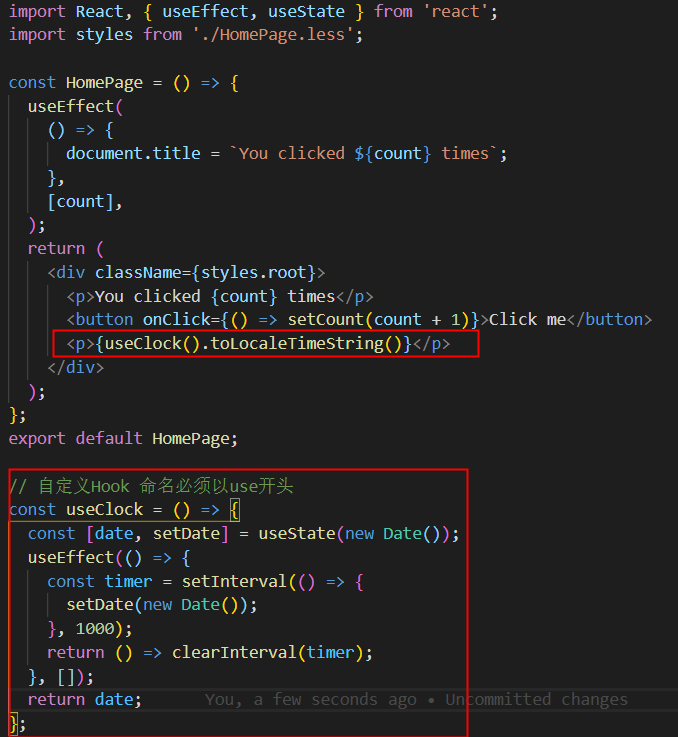
自定义hook是一种自然遵循 Hook 设计的约定 完全可以理解为是一个独立出来以use开头的函数 在不同组件中每次调用hook都会获取到完全独立的state和effect 所以当两个组件同时调用同一自定义的hook组件时 这两个组件不会共享自定义hook中的state。

四、useRef
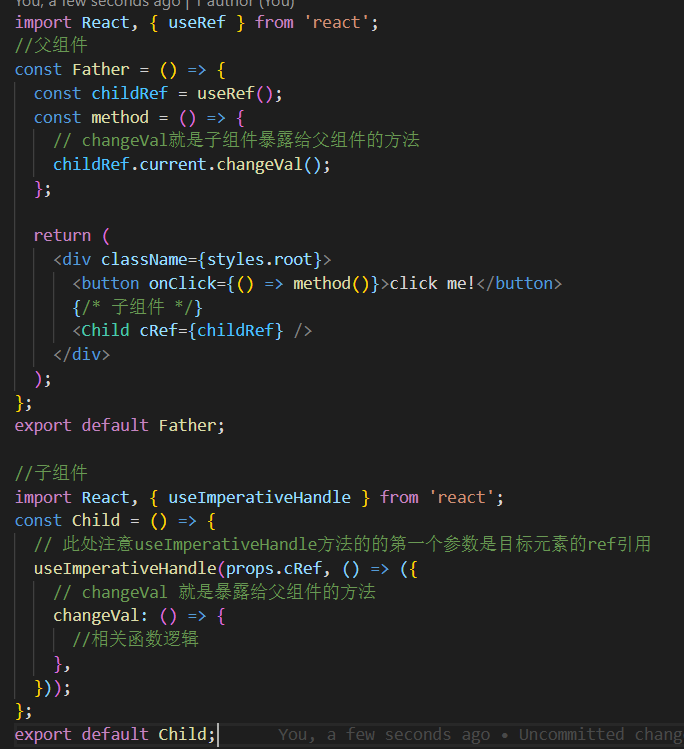
useRef 返回一个可变的 ref 对象 其 .current 属性被初始化为传入的参数 initialValue 。返回的 ref 对象在组件的整个生命周期内保持不变。
本质上 useRef 就像是可以在其 .current 属性中保存一个可变值的“盒子”。它可以很方便地保存任何可变值 其类似于在 class 中使用实例字段的方式。这是因为它创建的是一个普通 Javascript 对象。 useRef() 和自建一个 {current: ...} 对象的唯一区别是 useRef 会在每次渲染时返回同一个 ref 对象。

以上就是使用hook常见的常用的部分的知识 更多内容请参考官方网站进行深入学习 链接如下
https://react.docschina.org/docs/hooks-intro.html
TIOBE 公布了 2021 年 3 月的编程语言排行榜。 本月 TIOBE 指数没有什么有趣的变...
想了解更多内容,请访问: 51CTO和华为官方战略合作共建的鸿蒙技术社区 https://...
背景 我们知道 如果在Kubernetes中支持GPU设备调度 需要做如下的工作 节点上安装...
本文转载自微信公众号「bugstack虫洞栈」,作者小傅哥 。转载本文请联系bugstack...
本文转载自公众号读芯术(ID:AI_Discovery)。 这一刻你正在应对什么挑战?这位前...
近几年,互联网行业蓬勃发展,在互联网浪潮的冲击下,互联网创业已成为一种比较...
在Python开发过程中,我们难免会遇到多重条件判断的情况的情况,此时除了用很多...
前言 统计科学家使用交互式的统计工具(比如R)来回答数据中的问题,获得全景的认...
溢价 域名 的续费价格如何?通常来说,因为溢价域名的价值高于普通域名,所以溢...
基本介绍 给定 n 个权值作为 n 个叶子节点,构造一颗二叉树,若该树的带权路径长...