
例如有一个输入框
<el-input
ref="mySearch"
class="mySearch"
size="small"
placeholder="请输入内容"
suffix-icon="el-icon-search"
v-model="input1">
</el-input>
如果没有加自定义样式则输入框大概是这样的

我希望是这样的

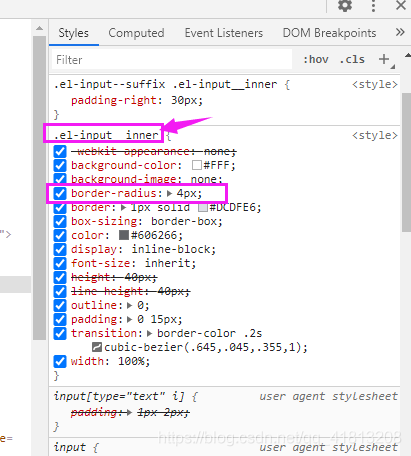
通过谷歌浏览器的开发者工具,找到对应样式的类名为.el-input__inner
但发现再html中前面的el-input标签解析成了这个,其中mySearch是自己添加上去的,因此我们可以找到mySearch的元素,需要修改的是子元素类名是.el-input__inner


如果之间通过css的选择器选择子元素则不能作用到子内部的元素
下面使用了stylus语法的写法
下面是错误的写法:
<style scoped lang="stylus" rel="stylessheet/stylus">
.mySearch .el-input__inner
border-radius 20px
</style>
让其生效的方法
方案一:需要中间加一个/deep/才能
<style scoped lang="stylus" rel="stylessheet/stylus">
.mySearch /deep/ .el-input__inner
border-radius 20px
</style>
方案二:去掉scoped,这种方式能达到效果但不建议使用!
总的来说之所以不能生效就是这个scope导致作用范围不能作用到内部的子组件,解决问题的最后方法是通过加/deep/使其能作用到子组件中
到此这篇关于ElementUI自定义CSS样式不生效的解决方案的文章就介绍到这了,更多相关ElementUI样式不生效内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!
通过 display:bolck/none 完成一个菜单栏的效果 图1: 首先下面是已经完成的一...
不知道从什么时候开始,在网络上到处可以看到div+css,到底什么是div+css呢?难...
官方文档 https://developers.weixin.qq.... index.wxml view class="container"...
本文学习的内容主要如下所示: 1.关闭按钮 2.Carets 3.快速设置浮动 4.内容区域...
运维工程师这个岗位不同于后端开发岗位,到底运维工程师平时做什么? 老司机告诉...
content [Ctrl+A 全选 注: 引入外部Js需再刷新一下页面才能执行 ] 终于见识了这...
Dreamweaver中的代码想要插入注释,该怎么添加呢?下面我们就来看看详细的教程。...
效果图: 整体效果: 视频加载: 拍照: 第一步:创建HTML元素 首先,我们要创建...
下面介绍一下div嵌套div时margin不起作用的解决方案。 顺便科普下margin的定义和...
链接可以制作 WML 卡片来显示 WML 的锚功能,图像可以制作 WML 卡片来显示图像. ...